e-tipsmemo.hatenablog.com
diagram-jsからbpmn-jsの再構築した後に、
さて自分のアプリを書く番になると、
PaletteProviderにフォントが必要になるのでその作り方をメモする。

設定
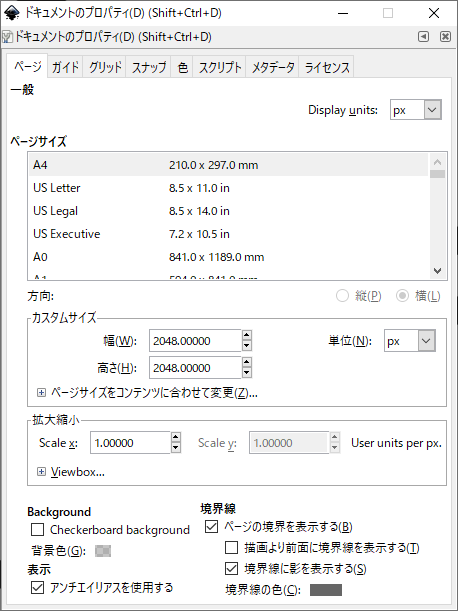
ドキュメントのプロパティでサイズを変更する。( Shift + Ctrl + D )

bpmn-jsのフォントのオリジナルだと2048px X 2048pxのsvgを用意しているがサイズは十分大きければどうでもよさそう。
bpmn-font/source/raw at master · bpmn-io/bpmn-font · GitHub
2048px X 2048 pxに設定した。

描く
整列と配置( Shift + Ctrl + A )を利用してうまいことオブジェクトを配置する。
(基準をページにすればキャンパスにあわせあられる)
真ん中に空洞があるアイコンはオブジェクトを重ねて差分を取るという感じらしい。
Ctrl + A
Ctrl + -
で差分をとって残す。

アウトライン化?
必要かわからないけど
オリジナルのWebフォントをつくろう その1 | ライオーン
ここに書いてあるのをやっておく。
Shift + Ctrl + G
Ctrl + K
表示→表示モード→アウトライン
で確認できる。

保存
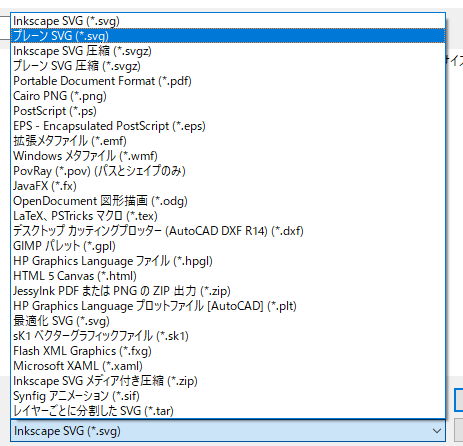
プレーンSVGで保存する。

fontello
フォント一個に対して一個のSVGファイルを用意して
それらをすべてFontelloにD & Dする。

なにかwarningが出るが、この時のプレビューで問題なさそうであれば
ダウンロードするフォントを複数選択して右上からDownloadする。

フォントの確認
ダウンロードすると
利用するためのCSSとフォントファイルがある。

VScodeがあればSVG Font Previewを入れるとそのまま見れる。
SVG Font Previewer - Visual Studio Marketplace

あとは微調整とかデザインセンスとか