e-tipsmemo.hatenablog.com
まず、前回スタイルがピンク色だったが、ここの色を変えるには
1.BaseRenderのスタイルを上書き
2.app/lib/draw/Renderに新しくdiagram-js/BaseRenderを継承したRender Classをつくっていろいろとやる。
とあるが、2は今は面倒なので(あとで追加する)
1の方法をとる
diagram-jsを継承したModeler ClassにはRender Classを得る関数があるのでそれを使う。
app.jsに追記
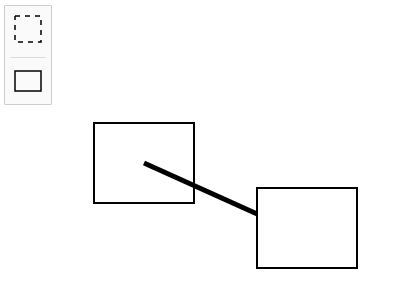
var defaultRenderer = modeler.get('defaultRenderer'); var styles = modeler.get('styles'); // override default stroke color defaultRenderer.CONNECTION_STYLE = styles.style([ 'no-fill' ], { strokeWidth: 5, stroke: '#000' }); defaultRenderer.SHAPE_STYLE = styles.style({ fill: 'white', stroke: '#000', strokeWidth: 2 });

黒になった。
次はPaletteProvider