growiをアップデートしたい。
具体的には以下のことを実現したいが、内容が壊れないで実行可能かわからない
あと、機能的に変更がないか
- growiのアップデート
- elasticsearchのバージョンアップ
- mongodbのアップデート
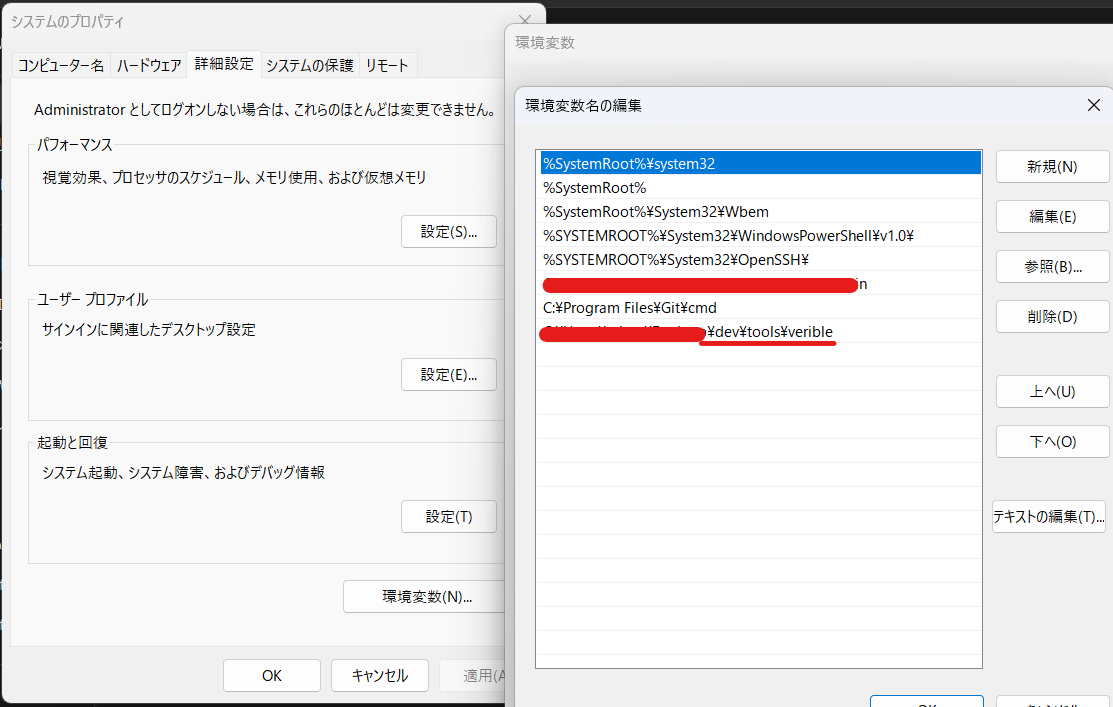
- growiをno_cdnにする(オプション)
特にサーバーをオフライン環境で使用したくなったためno_cdnのイメージに書き換えて
docker をrebuildしても動いてくれるのか不明なのでとりあえず、
まっさらなUbuntuにdockerでgrowiを入れてアップデートの予行演習をしてみた。
現状

Elasticsearchのバージョンを確認する。
docker exec -it [Container ID] "/bin/bash"
curl -s -XGET http://localhost:9200/ | grep number
"number" : "6.8.22",
バージョンと対応表
GROWI v6.1.x へのアップグレード | GROWI Docs
目標は、
growi 6.1
Elasticsearch 7
mongodb 6.0
を目指す。
手順1(growi-appとelasticsearchのアップデート)
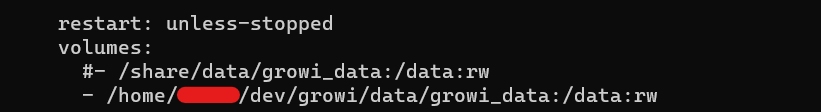
自分はdocker-compose.ymlを変更して、volumeを自分で明示したディレクトリに指定しているので、
そこは合わせておく。(前のバージョンでmongodbやgrowi_dataがある場所に一致させておく)
Mongodbは、前のバージョンに合わせておく(今回の場合,4.4)
docker ps
でIDを確認する。
docker stop [container IDs]
で、growi-app、elasticsearch、mongodb を停止。
停止してもコンテナは残っている
docker container ls -a

docker rm [container IDs]
でgrowiとelasticsearchを消す
コンテナを消してもイメージがあるのでそれを消す。
docker imgaes
docker rmi [image IDs]
Elasticsaerchが生成したデータを手動で消す
(docker-compose.ymlでvolume指定を使用していれば、docker composeコマンドで削除できる)
ビルド1と起動
growiのイメージとelasticsearchのイメージに関してはまっさらになった(はず)なので
イメージをビルドしていく
(mongodbは同じバージョンなのでビルドしても置き換わらない(すでにあるので))
docker compose -f docker-compose.v61x-es7.yml build
相変わらず以下があると、ビルドに失敗するかもしれないので、コメントアウトして、
あとから手動で実行する
#RUN bin/elasticsearch-plugin install analysis-kuromoji
#RUN bin/elasticsearch-plugin install analysis-icu
docker compose -f docker-compose.v61x-es7.yml up -d
確認
docker ps

管理画面

Elasticsearchのバージョン
docker exec -it [Container ID] "/bin/bash"
curl -s -XGET http://localhost:9200/ | grep number
"number" : "7.17.1",growiはv6.1になり、Elasticsaerchはv7になった。
今のところlatest-nocdnのイメージはgrowi 5のものしかなさそうなので、
Dockerfileの中で、最初からgrowi:latest-nocdnを指定したほうがよさそう。
そうするとmongodbも5までしか対応していないらしい。
それに気づかず、growi 6.1.2にアップデートしてしまったが、
v5に変換されたページの見た目はlatest-nocdn(現時点で5.1.11)にしても
ぱっと見動いてそう?
ページのバージョン変換
前のバージョンの時に作ったページがあることが検出されているので
変換を行う。
メンテナンスモードを終了
メンテナンスモードから抜けないとページが見れいない様子

よさそう
Elasticsearchのターミナルで以下を実行しないと日本語のインデックスを構築できない
bin/elasticsearch-plugin install analysis-kuromoji
bin/elasticsearch-plugin install analysis-icu
Elasticsearchのコンテナを再起動する。
検索も動いてそう

手順2(mongodbのアップデート)
現在、mongodbは4.4であるが、メジャーバージョンを上げるときはスキップできない様子。
MongoDB Upgrade from 4.2 and 4.4 to 6.0 - Installation & Upgrades - MongoDB Developer Community Forums
Upgrade a Replica Set to 6.0 — MongoDB Manual
Upgrade Version Path
To upgrade an existing MongoDB deployment to 6.0, you must be running a 5.0-series release.
To upgrade from a version earlier than the 5.0-series, you must successively upgrade major releases until you have upgraded to 5.0-series. For example, if you are running a 4.4-series, you must upgrade first to 5.0 before you can upgrade to 6.0.
なので手順に従い、4.4→5.x→6.xとしていく
MongoDB のアップグレード | GROWI Docs
Growi 4.5.8から5.1.3までアップグレードした時の記録 - Qiita
4.4から5.0へは、
docker containerを停止する。
docker-compose.ymlのmongoのバージョンを書き換える
コンテナを起動する。
以下の手順でターミナルに入ってsetFeatureCompatibilityVersionとかいうものを設定する。
このdb~~から始まるコマンドは
docker exec mongo bash
で入ったターミナルでそのまま実行するのではなくて、
さらに
mongo
として、mongodbのターミナルに入る必要がある
その後、
db.adminCommand( { setFeatureCompatibilityVersion: "5.0" } )といったコマンドをうつ。
こうなる

ここでこの値が、5.0でないと、6.0にしたときにmongodbがうまく起動されない

setFeatureCompatibilityVersionを4.4のままで、6.0を起動した場合
ずっとRestartingのまま
この状態になっても5.0で起動しなおして、再びsetFeatureCompatibilityVersionを5.0に設定しなおす。
そして、6.0で起動しなおせばmongodb:6.0にアップデート完了となる。
(growi <=6.0だとmongodbは5までしか対応していないらしいのでアップデートを5で止めておく)
後日談(QNAPで挑戦)
Ubuntuを入れた普通のPCではOKだったのでQNAP NASで試したところgrowiとElasticsearchのアップデートはうまくいった
いろいろと書き溜めてあったページも変換され、検索インデックスもガチャガチャやっていたらリビルドできた。
最後にmongodbが4.4 → 5.0にできない!と嘆いていたらQNAPのContainer Stationのログに答えがあった。

どうやらmongodb 5.0以上はCPUがAVXに対応していないと使えないらしい!?(マジかよ)

上:QNAP NAS:Intel(R) Celeron(R) CPU J3455
下:Ubuntuマシン:AMD Ryzen 5 7600X 6-Core Processor
感想
nocdnのイメージが最新では用意されていないのに気付かなかったが、v5とv6でページに互換性があって助かった。
nocdnのイメージを自分で作成することが可能かわからないが、v6も新機能がたくさんある様子なので使ってみたい。プラグイン機能など
QNAPの性能が低すぎて、NAS以上に使い始めると物足りなくなってきてしまったので
普通の省電力PCにUbuntuなどを入れたものを運用したくなってきている。
そうすると6.0以上のほうがgrowi間でデータ移行が簡単にできそうらしい。
常時ONの機器が増えてきたので、電力測定をしてみたいと思い、購入したものなど。